| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- Navigation Pattern
- HTTP Web Server
- Linux cd
- linux foreground
- EC2 oh my zsh
- EC2 zsh
- UNPROTECTED PRIVATE KEY FILE
- Linux oh my zsh
- ec2 ssh unprotected private key file
- 아비트럼 새폴리아 이더 받는법
- linux background
- Linux ls
- javascript scope
- Linux rmdir
- Linux apt-get
- Linux 디렉터리 명령어
- Linux 디렉터리 구조
- javascript 정렬
- Linux cat
- Logback
- Linux mkdir
- EC2 Apache2
- Linux 파일 관리 명령어
- 서버의 서비스 방식
- arbitrum sepolia eth
- Linux 디렉터리 역할
- Linux pwd
- EC2 HTTP 호스팅
- AWS EC2 서버 만들기
- Linux apt
Archives
- Today
- Total
HyunJun 기술 블로그
HTML <ol>, <ul>, <li> / <dl>, <dt>, <dd> Element 본문
728x90
반응형
1. ol (ul) element
Ordered List(Unordered List) 태그는 HTML에서 간단하게 목록(리스트)을 만들어 주는 태그입니다.
2. Ordered List, Unordered List, list item
<ol> 태그는 Ordered List 즉 순서가 있는 목록을 만들어주며, <ul> 태그는 Unordered 즉 순서가 없는 목록을 만듭니다. 각각의 리스트는 <ol> 혹은 <ul> 태그 내에 <li> 태그로 구현해야 합니다. <li> 태그는 <ol> 혹은 <ul> 엘리먼트의 자식 엘리먼트로서 목록 내의 아이템을 표현합니다.
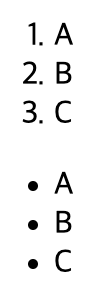
<ol>
<li>A</li>
<li>B</li>
<li>C</li>
</ol>
<ul>
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
2-1. attribute
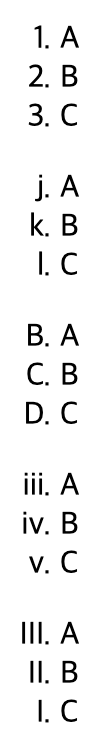
여러 가지의 속성을 가지고 있습니다. type을 통해 순서의 모양을 바꿀 수 있고, start를 통해 첫 번째 리스트의 시작할 숫자를 정할 수 있습니다. reversed의 경우 li 표시 모양의 순서를 반대로 출력합니다.
<!-- 기본값 -->
<ol type="1">
<li>A</li>
<li>B</li>
<li>C</li>
</ol>
<ol type="a" start="10">
<li>A</li>
<li>B</li>
<li>C</li>
</ol>
<ol type="A" start="2">
<li>A</li>
<li>B</li>
<li>C</li>
</ol>
<ol type="i" start="3">
<li>A</li>
<li>B</li>
<li>C</li>
</ol>
<ol type="I" reversed>
<li>A</li>
<li>B</li>
<li>C</li>
</ol>
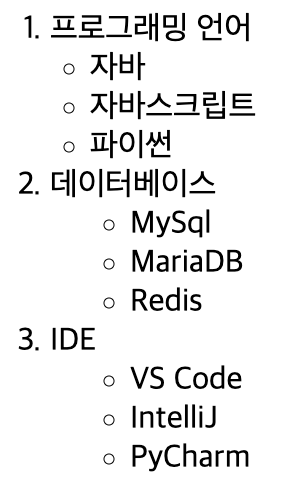
2-2. 중첩 리스트
<ol>
<li>프로그래밍 언어</li>
<ul style="padding-left: 20px">
<li>자바</li>
<li>자바스크립트</li>
<li>파이썬</li>
</ul>
<li>데이터베이스</li>
<ul>
<li>MySql</li>
<li>MariaDB</li>
<li>Redis</li>
</ul>
<li>IDE</li>
<ul>
<li>VS Code</li>
<li>IntelliJ</li>
<li>PyCharm</li>
</ul>
</ol>
3. dl (Description List), dt (Description Term), dd (Description Description)
dl, dt, dd 태그는 정의형 목록이라고 불립니다. dl은 설명할 목록, dt는 용어의 제목, dd는 용어의 설명으로 표현합니다.
즉, 어떠한 용어에 대해서 개념을 목록으로 나열할 때 사용합니다.
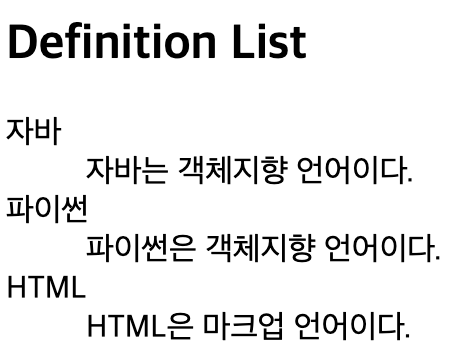
<h2>Definition List</h2>
<dl>
<dt>자바</dt>
<dd>자바는 객체지향 언어이다.</dd>
<dt>파이썬</dt>
<dd>파이썬은 객체지향 언어이다.</dd>
<dt>HTML</dt>
<dd>HTML은 마크업 언어이다.</dd>
</dl>
여러 개의 용어와 하나의 정의, 하나의 용어와 여러 개의 정의도 가능합니다. MDN Web Docs를 참고하였습니다.
여러 개의 용어와 하나의 정의
<dl>
<dt>Firefox</dt>
<dt>Mozilla Firefox</dt>
<dt>Fx</dt>
<dd>
Mozilla 재단과 수 백명의 자원봉사자가 개발한 무료 오픈소스 크로스
플랫폼 그래픽 웹 브라우저.
</dd>
<!-- 다른 용어 및 정의 -->
</dl>
하나의 용어와 여러 개의 정의
<dl>
<dt>Firefox</dt>
<dd>
Mozilla 재단과 수 백명의 자원봉사자가 개발한 무료 오픈소스 크로스
플랫폼 그래픽 웹 브라우저.
</dd>
<dd>
붉은 판다, 레서 판다, 랫서 판다, 혹은 "Firefox"는 초식성 포유류이다.
몸 길이는 애완용 고양이보다 약간 큰 정도인 60cm다.
</dd>
<!-- 다른 용어 및 정의 -->
</dl>
728x90
반응형
Comments




