| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- linux foreground
- linux background
- Linux cat
- Linux pwd
- AWS EC2 서버 만들기
- UNPROTECTED PRIVATE KEY FILE
- Linux apt-get
- javascript scope
- EC2 HTTP 호스팅
- arbitrum sepolia eth
- Linux apt
- Linux oh my zsh
- Linux ls
- Linux 파일 관리 명령어
- javascript 정렬
- Linux cd
- ec2 ssh unprotected private key file
- EC2 oh my zsh
- 아비트럼 새폴리아 이더 받는법
- Linux 디렉터리 역할
- 서버의 서비스 방식
- Logback
- EC2 Apache2
- Linux 디렉터리 구조
- EC2 zsh
- HTTP Web Server
- Linux 디렉터리 명령어
- Linux rmdir
- Linux mkdir
- Navigation Pattern
Archives
- Today
- Total
HyunJun 기술 블로그
CSS Box Model(margin, padding, border, contents) 본문
728x90
반응형
1. CSS Box Model
CSS Box Model은 HTML 요소의 디자인과 레이아웃을 말할 때 사용한다.
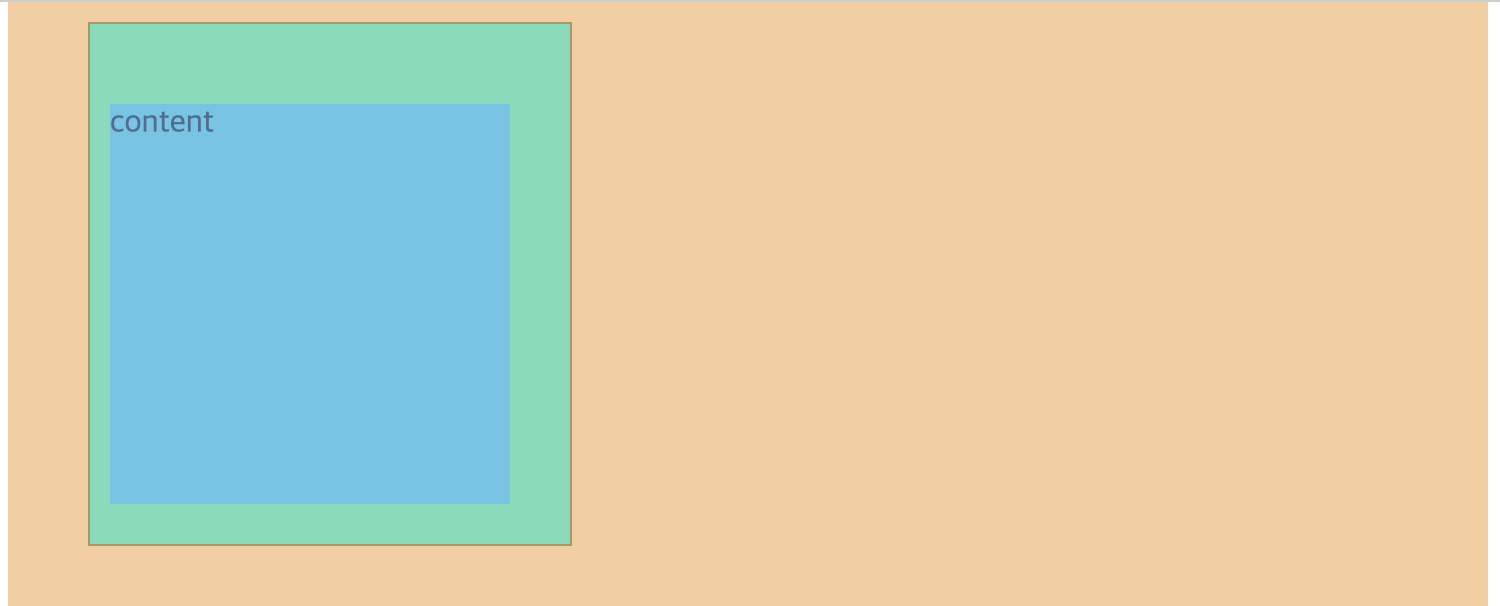
<div class="box-model">content</div>.box-model {
width: 200px;
height: 200px;
background-color: aqua;
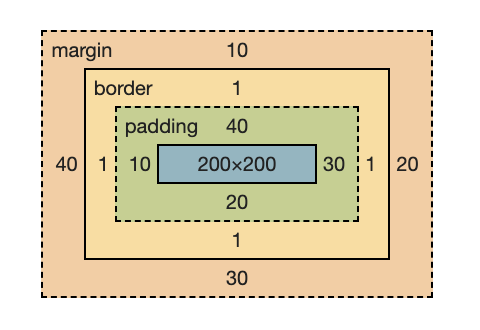
margin: 10px 20px 30px 40px;
padding: 40px 30px 20px 10px;
border: 1px solid black;
/* border: 2px dashed red; */
/* border: 3px dotted blue; */
/* border: 4px double green; */
}- content(파란색 영역): Text 등 Content가 들어가는 영역
- padding(초록색 영역): border(외곽선)를 기준으로 내부 여백 공간
- border(노란색 부분): 요소의 외곽선 영역
- margin(주황색 부분): border(외곽선)를 기준으로 외부 여백 공간
- margin과 padding의 px 지정은 위, 오른쪽, 아래, 왼쪽으로 설정
- px를 1개만 지정해 줄 경우 상하좌우 동일
- 2개 지정할 경우 상하 좌우
- 3개 지정할 경우 상 좌우 하


2. border-radius
외곽선 각 모서리를 깎을 수 있으며, 원을 만들 수 있다.
.box-model {
width: 200px;
height: 200px;
background-color: aqua;
border-radius: 100px;
}3. box-sizing
width, height 지정 시 기본적으로 Content 부분의 영역만 지정하게 된다.
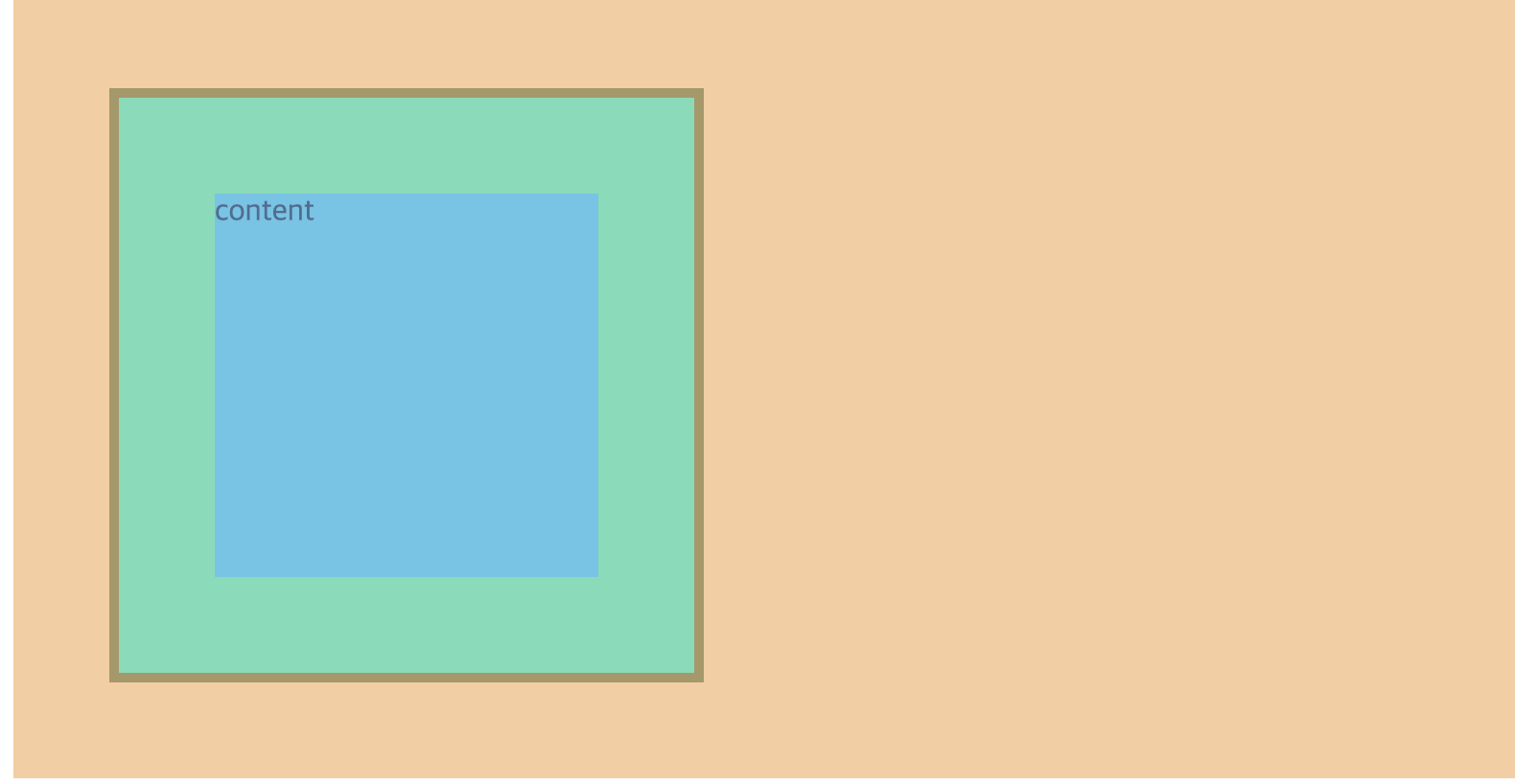
.box-model {
width: 200px;
height: 200px;
padding: 50px 50px;
margin: 50px 50px;
border: 5px solid black;
background-color: aqua;
}
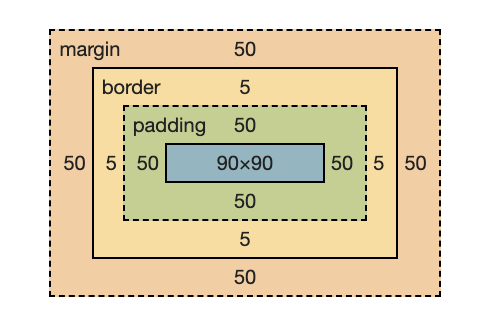
box-sizing 속성을 사용해 주면 Box Model 모든 값을 합쳐 가로, 세로 200px로 맞추어 준다.
.box-model {
width: 200px;
height: 200px;
padding: 50px 50px;
margin: 50px 50px;
border: 5px solid black;
background-color: aqua;
box-sizing: border-box;
}
728x90
반응형
Comments

